Atom 기본 세팅(기본 설정)

개발을 할 때 개발 에디터는 필수입니다. 메모장을 써도 개발은 할 수는 있지만, 개발자를 도와주는 에디터를 쓰면 개발 효율이 비교할 수 없을 정도로 높아지기 때문이죠. (시간도 중요 자원이랍니다)
웹 개발 에디터에는 많은 종류가 있는데 오늘은 그 중 Github에서 개발한 ATOM의 기본 세팅을 해보겠습니다.
Atom 설치
먼저 밑의 홈페이지에서 ATOM을 다운 받습니다.
A hackable text editor for the 21st Century
At GitHub, we’re building the text editor we’ve always wanted: hackable to the core, but approachable on the first day without ever touching a config file. We can’t wait to see what you build with it.
atom.io
다운 방법과 설치 방법은 생활코딩의 'HTML 코딩 실습 환경 준비'를 참고하세요.
https://opentutorials.org/course/3084/18448
HTML 코딩 실습 환경 준비 - 생활코딩
--- 기획이 끝났으니 이제는 코딩하기 위한 준비를 해보겠습니다. 코딩을 하기 위해서는 에디터(Editor)라는 프로그램이 필요합니다. 각자의 운영체제에는 이미 에디터가 준비 되어 있습니다.
opentutorials.org
Atom 설정
아톰을 처음 사용한다면 뭔가 어색하고 불편함을 느낄 수 있습니다.
다행히 아톰은 기본 설정과 패키지 추가를 통해 자신에 맞도록 커스터마이징을 할 수 있어요.
사람마다 선호하는 설정은 다르지만, 공통적으로 사용되는 필수적인 기능들을 정리해보았습니다.
기본 설정
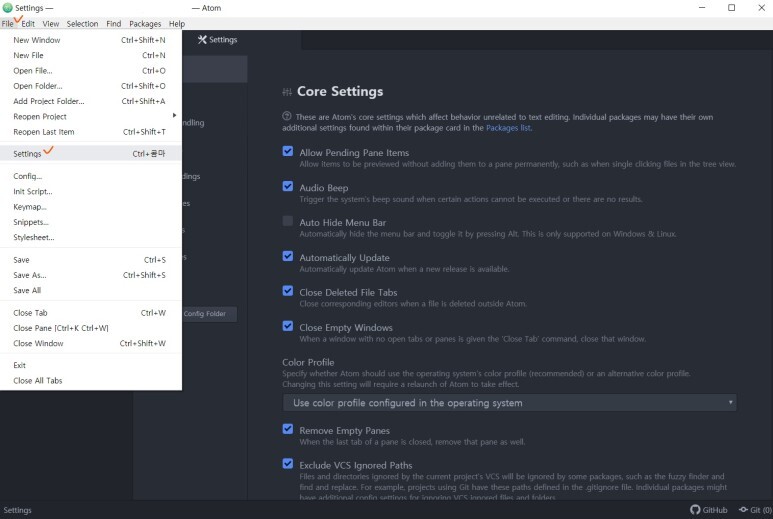
1. File > Settings를 클릭해서 설정창을 엽니다.

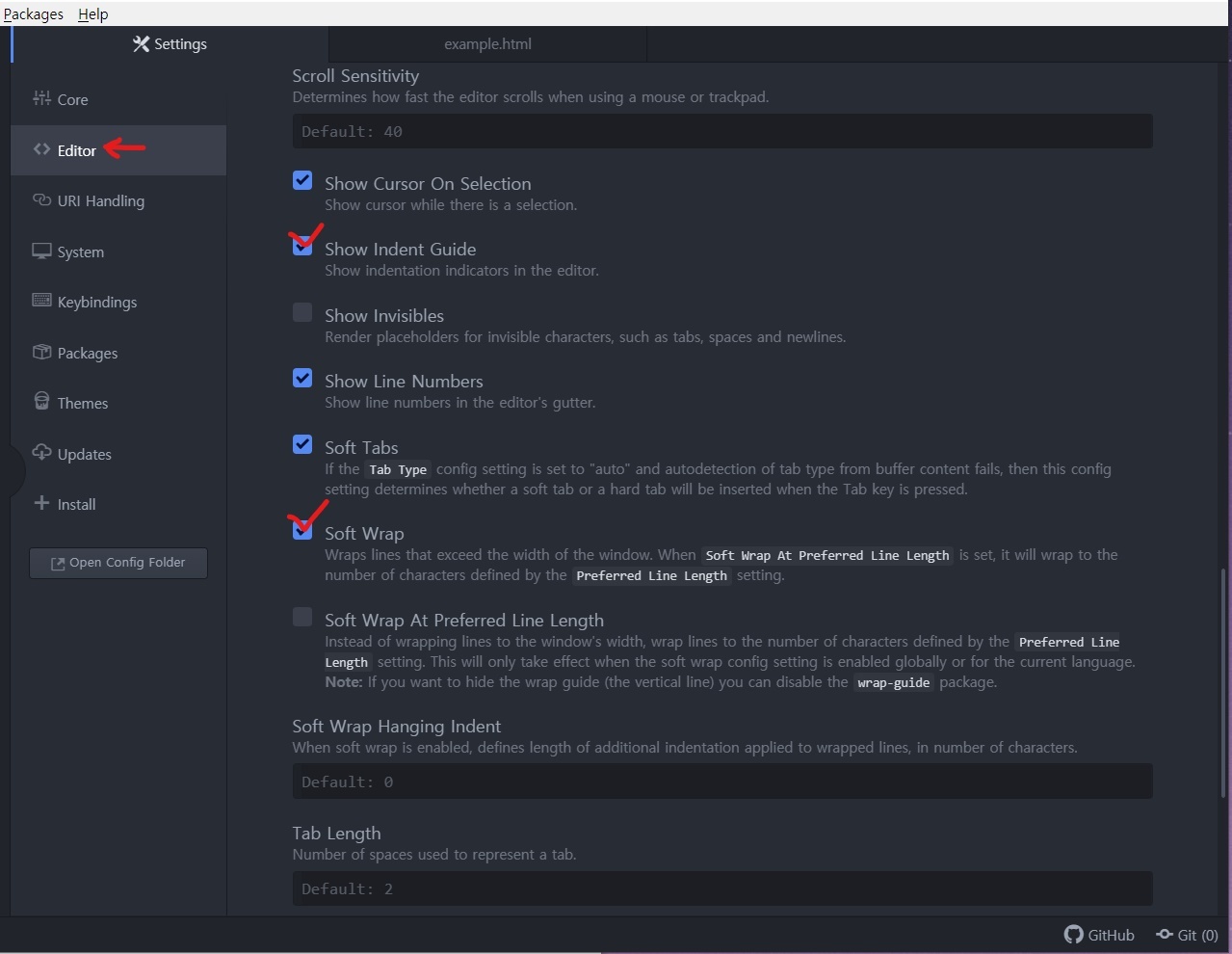
2. 설정창에 들어가면 왼쪽에 '<> Editor'라고 나와있는 곳을 클릭하면 아래와 같은 화면이 나옵니다.
이곳에서 에디터에서 기본으로 제공하는 여러가지 기능을 커스터마이징 할 수 있는데요. 여기서 'Show Indent Guide'와 'Soft Wrap'을 눌러줍니다.

Show Indent Guide는 태그를 들여쓰기 했을 때 어떤것이 한 쌍인지 구분하기 쉽도록 실선으로 표시해 줍니다.
Soft Wrap은 자동 줄바꿈 기능으로, 한 줄이 너무 길어 화면 바깥으로 나가는 것을 방지해줍니다. (코드가 길면 보기 불편해진다는 단점이 있습니다.)
패키지 설치
패키지란 여러 개발자들이 에디터를 사용할 때 추가로 필요한 기능들을 만들어서 공유한 것들입니다. 수많은 패키지가 있으니 골라서 사용하면 됩니다. 스카이림의 모드 같은 느낌이에요.
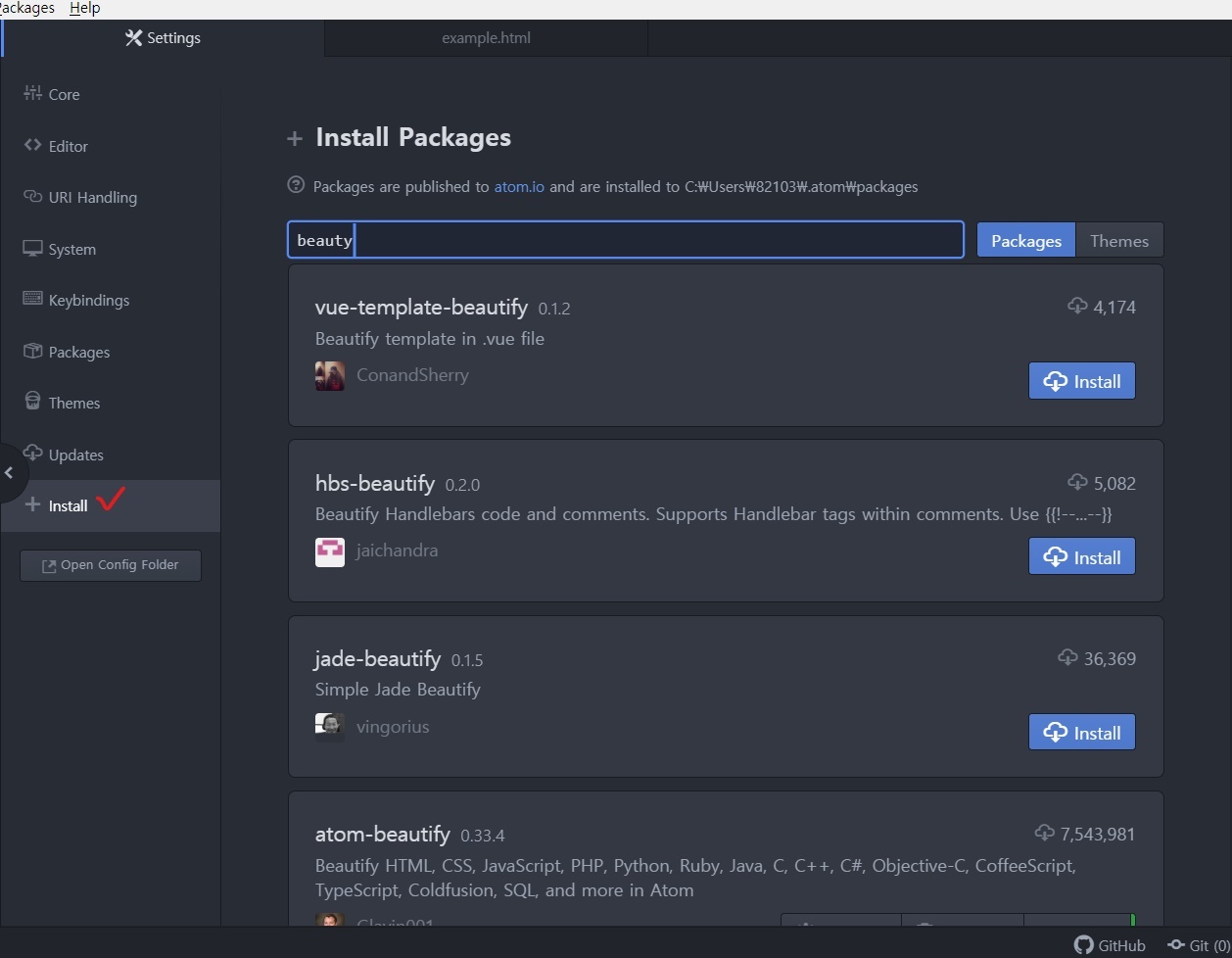
1. 'Install'이라고 된 탭을 클릭하면 패키지를 설치할 수 있는 창이 뜹니다. 여기서 Install Packages 밑의 검색창에서 필요한 패키지들을 검색 할 수 있습니다.
'beutify'라는 패키지 하나를 설치해보면서 패키지 설치 방법을 익혀봅시다.
먼저 검색창에서 beautify를 검색합니다. 검색 결과 중 가장 다운 횟수가 많은 'atom-beautify'를 다운받아보겠습니다.

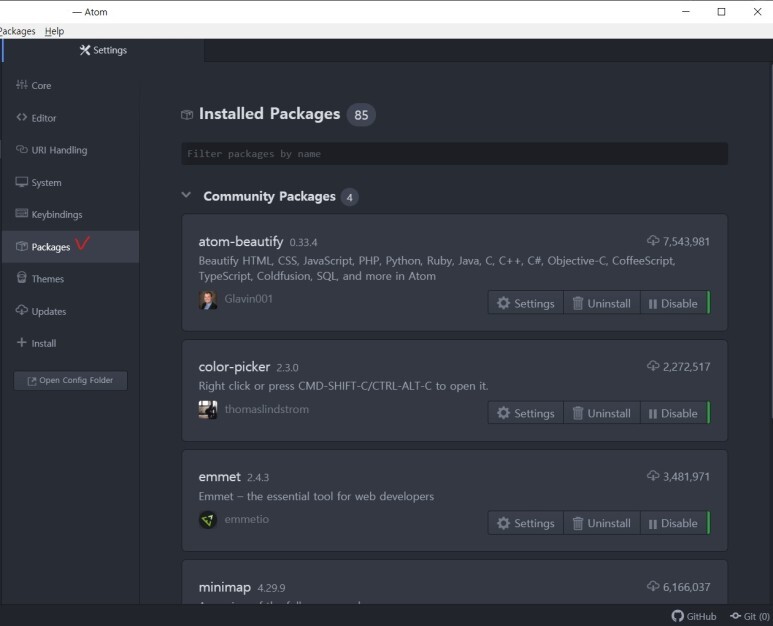
2. 다운받은 패키지들은 왼쪽의 'Packages'를 눌러 확인할 수 있습니다. 여기서 패키지를 삭제하거나 세부적인 설정도 가능합니다.

다음은 가장 많이 쓰이며, 거의 필수적인 패키지들입니다.
- atom-beautify : 코드를 보기 좋게 구분해준다.
- emmet : 코드를 짤 때 자동완성으로 도와준다.
- minimap : 화면 오른쪽 위에 코드의 미니맵을 보여준다. 코드가 길어지면 길어질수록 유용하다.
- minimap-cursorline : minimap과 한 세트로 minimap 중 현재 보고있는 위치가 어딘지 표시해 준다.
- color-picker : 단축키를 누르면(기본세팅 Ctrl+Alt+C) 색상 코드를 알려주는 색상 팔레트를 보여준다.
이 중 원하는 기능이 있으면 추가시켜봅시다.
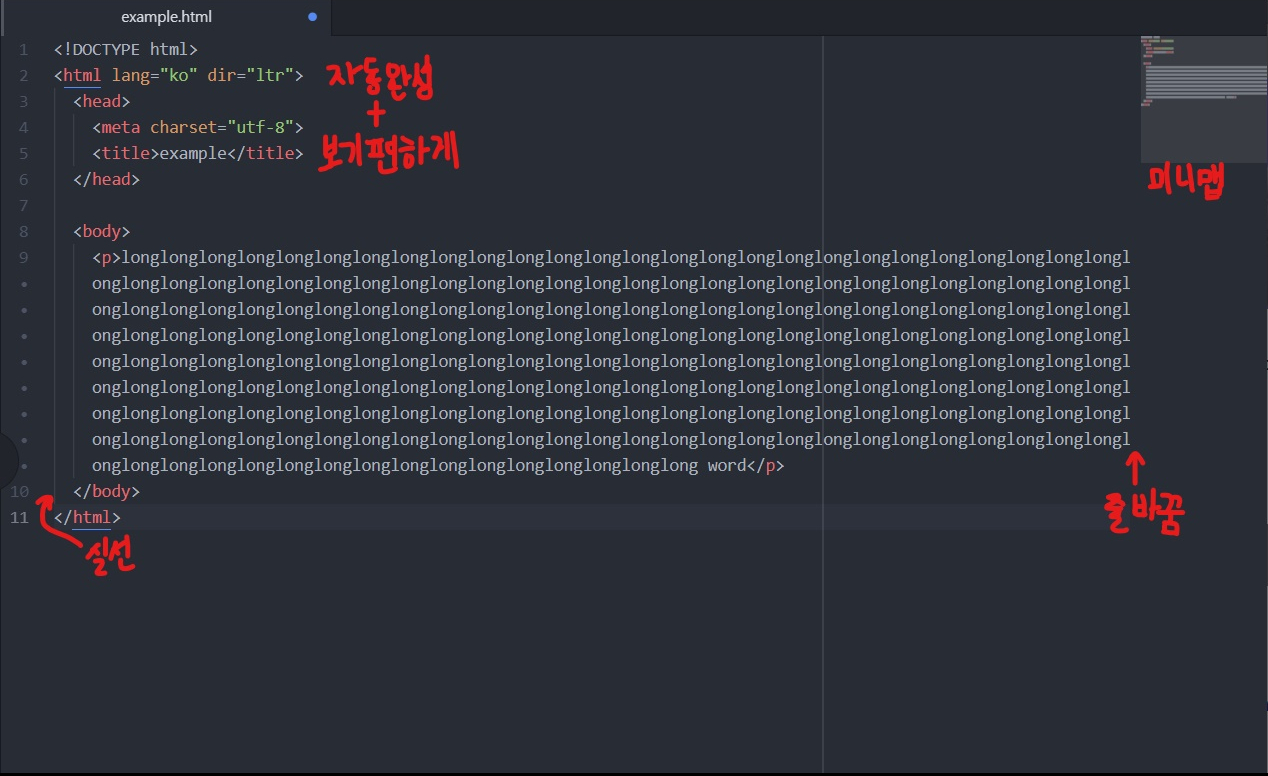
현재까지 알아본 기능들을 전부 적용시켜 보았습니다.
아래의 화면은 에디터에 'html'만 쳤는데 완성되는 화면입니다.

- html만 쳤는데도 전체 구조가 다 완성이 된다. (emmet)
- 보기 좋게 정렬되고 태그에 종류마다 다르게 색깔도 입혀진다. (atom-beautify)
- 긴 콘텐츠도 알아서 줄바꿈이 되어 보기 편하다. (Soft Wrap)
- 왼쪽에 실선으로 들여쓰기 된 태그 쌍을 표시해 준다. (Show Indent Guide)
- 오른쪽 위에 미니맵도 나온다. (minimap)
저는 개인적으로 기능을 많이 추가하는 것을 별로 안 좋아해서 정말 필수적인 것들만 깔았습니다.
각자 필요한 기능이 있다면 더 추가해보세요 :)
댓글