canvas로 육각형 그래프 그리기
프로젝트를 진행하다보니 육각형 모양의 그래프를 만들어야 했습니다.
이미지를 사용한다면 좋겠지만, 데이터에 맞는 그래프를 그때그때 그려야 했기 때문에 HTML의 <canvas>를 사용하여 구현하기로 하였습니다.
정육각형 그리는 법
먼저 정육각형을 그리는 방법부터 알아보겠습니다.

1. 먼저 정육각형의 꼭짓점이 될 6개의 점을 구해야합니다.
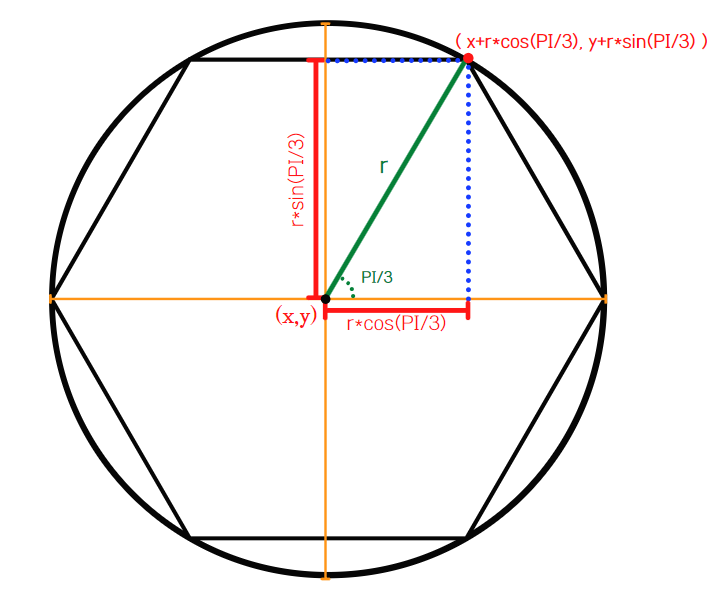
각 꼭짓점은 원을 6등분을 하면 구할 수 있습니다. 즉, 60도 간격으로 점을 찍으면 되겠네요.
2. 문제는 그림을 그리기 위해선 꼭짓점의 x좌표와 y 좌표를 구해야 한다는 것이죠.
반지름이 r이고 중심점이 (x,y)인 원을 6등분 했다고 가정해봅시다. 60도는 PI/3이니까 각 점의 x좌표는 x+r*cos(PI/3*i), y좌표는 y+r*sin(PI/3*i)가 됩니다. (여기서 i는 1 ~ 6)
3. 각 꼭짓점의 좌표를 구했으니 이를 차례로 이으면 정육각형을 그릴 수 있습니다.
코드 예제
위의 방법을 이용하여 js로 육각형을 그리는 간단한 예제를 보여드리겠습니다. 아래 예제는 크기가 300px인 <canvas> 위에 원을 6등분하여 각 점의 좌표를 구한 후, 각 점을 이어 육각형을 그립니다.
canvas api를 모른다면 오른쪽 링크를 참고하세요. canvas란?
(응용) 복잡한 그래프 그리기
그래프를 그리는 drawGraph 라는 함수를 만들고, 그 안에 역할별로 nested 함수를 만들어 구현하였습니다.
* 입력값에 따른 그래프를 그리려고 추가적인 코드가 들어갔습니다. 필요없으면 빼고 쓰세요
1. 육각형을 그리는 함수는 'drawHexagon'입니다. 파라미터로 ctx, 반지름(r), 중심점(center)를 받습니다.
(아래 예시에서는 태그 순서를 맞추기 위해 각도에서 90도(PI/2)를 추가로 뺐습니다)
2. 'drawBackground' 함수로 그래프의 배경이 될 육각형 5개를 그립니다. 육각형 5개는 각각 0%, 25%, 50%, 75%, 100%를 뜻합니다.
3, 데이터를 그리는 함수는 'drawData'입니다. 파라미터로 ctx, 반지름(r), 중심점(center), 그릴 데이터(data)를 받습니다. 데이터가 최소값인 0일때도 가장 안쪽 육각형 안으로 들어가면 안되기에 최소 좌표값은 그래프 반지름의 3/7입니다.
4. 태그를 그리는 함수는 'drawTagTitles'로 태그 위치는 하드코딩으로 조정했습니다. 태그별로 길이와 높이가 달라 달리 좋은 방법이 떠오르지 않았네요.
마무리
가져다 쓰실 땐 코드에 맞게 고쳐서 쓰셔할 듯 합니다.
반응이 좋으면 나중에 육각형 그래프에 애니매이션 넣는법도 추가해보겠습니다. :)
'결과물들' 카테고리의 다른 글
| Intersection Observer를 이용하여 스크롤시 등장 모션 구현하기 (0) | 2022.02.18 |
|---|---|
| 스크롤 시 등장 모션 만들기 - 순수 js (라이브러리x) (0) | 2022.01.25 |
| Count up 효과 (숫자 올라가는 효과) - js / vue (0) | 2021.12.08 |



댓글