티스토리 블로그 검색엔진 최적화(SEO) & 구글, 네이버 검색엔진 노출

티스토리 블로그를 몇 주간 운영하다보니 뭔가 찜찜한 것을 발견하게 됐습니다.
바로 방문 통계의 검색 유입에 네이버와 구글은 안뜨고 다음검색만 뜬다는 점이었죠.
분명 사람들은 다음보다는 네이버와 구글을 더 많이 사용할 텐데 말입니다.
원인을 알아보니 네이버와 구글의 검색엔진은 제 블로그의 존재를 몰라서 노출이 안됐기 때문이더라구요;;
(전 블로그를 만들기만하면 자동으로 되는줄 알았어요...ㅋㅋㅋ)
그래서 이참에 검색엔진 노출 방법과 일반인도 간단하게 할 수 있는 검색엔진 최적화(SEO) 방법을 정리해보기로 했습니다.
목차
1. 구글 검색 노출
2. 네이버 검색 노출
구글에 블로그 노출 시키기
먼저 구글부터 블로그를 노출 시켜보도록 합시다.
1. '구글 서치 콘솔' 검색
먼저 '구글 서치 콘솔(구 : 구글 웹마스터 도구)'을 검색합니다. 아래 링크 누르면 바로가집니다.

이런 페이지가 보일텐데 시작하기를 눌러주세요.
2. URL 접두어 추가
로그인하시면 아래와같은 화면이 보일겁니다. URL 접두어 추가에 자신의 tistory 블로그 주소를 넣어주세요.

3. 소유권확인
URL 입력하시면 '소유권확인' 팝업이 뜨는데 여기서 HTML 태그를 클릭해줍니다.
그럼 메타태그 하나를 주는데 이 태그를 복사하시면 됩니다.


4. 블로그에 복사한 메타태그 추가
자신의 블로그의 관리페이지에서 스킨편집을 누르시고, 편집 화면이 뜨면 html 편집을 눌러줍니다. 블로그관리 > 꾸미기 > 스킨편집 > HTML편집
Html 코드가 뜨면 <head> 태그 안에 복사한 코드를 붙여넣기 하시면 됩니다.
다 하셨다면 적용 버튼을 눌러주세요.



적용이 끝나면 구글 서치 콘솔로 돌아와서 확인을 눌러줍니다.
5. Sitemaps 제출
자 거의 다왔습니다. 구글 서치 콘솔에서 Sitemaps 탭으로 들어가면 새 사이트맵 추가 란이 보일겁니다.
여기서 rss와 sitemap.xml을 입력해주세요.

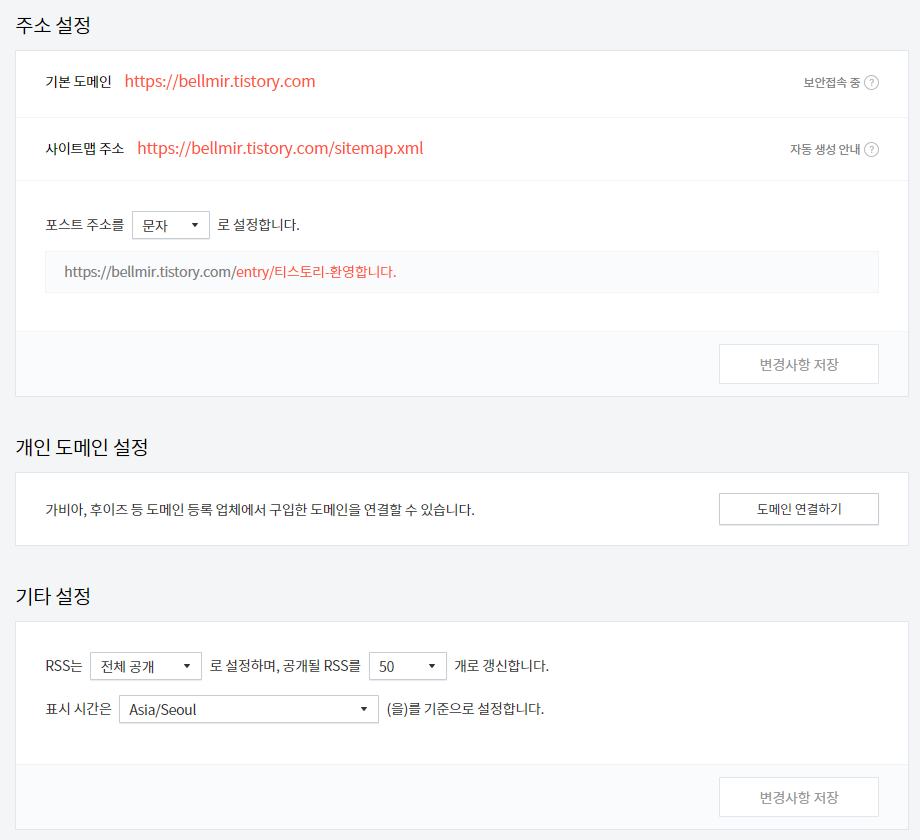
sitemap은 자동생성되며, 이는 블로그관리 > 관리 > 블로그 > 주소설정에서 확인 할 수 있습니다. 마지막으로 기타설정의 공개될 RSS를 50개로 변경하시면 구글 서치 콘솔 설정은 끝납니다.


처리는 며칠 정도 걸린다고 하네요 :) 기다려 봅시다.
Naver에 블로그 노출 시키기
다음은 Naver에 블로그를 노출시켜봅시다.
1. '네이버 서치어드바이저' 검색
'네이버 서치어드바이저'를 검색합니다. 아래 링크 누르면 바로가집니다.

이런 페이지가 보이면 로그인을 해줍니다.
2. 사이트 등록하기
로그인 옆의 '웹마스터 도구'를 눌러서 웹마스터 도구로 들어가줍니다.
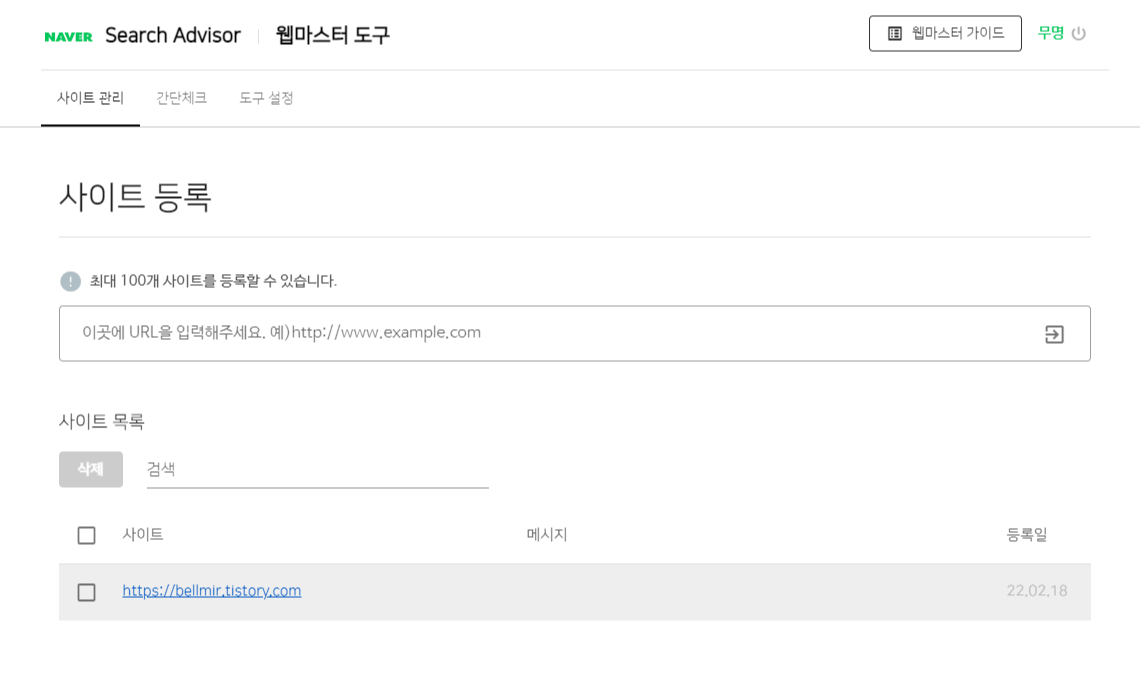
웹마스터도구 > 사이트관리에서 블로그 주소를 등록해주세요.

3. 사이트 소유확인
사이트를 입력하면 '사이트 소유확인' 창이 뜹니다.
HTML 태그를 클릭하면 메타태그가 하나 나오는데, 구글 서치콘솔에서 소유권 확인 했을 때와 동일하게 해당 태그를 티스토리 블로그의 <head> 태그 안에 넣어주면 됩니다.
이후에 소유확인을 완료해줍니다.

소유확인을 마치면 아래와 같이 사이트 목록에 블로그 주소가 나옵니다.
이 블로그 주소를 클릭해줍니다.

4. RSS, 사이트맵 제출
사이트 목록에 나온 블로그 주소를 누르면 사이트관리 창이 뜨는데 여기서 RSS 제출탭과 사이트맵 제출탭을 클릭하고 각각 rss와 sitemap.xml을 입력해주세요.


5. 추가) 웹페이지 수집에서 URL 입력
추가로 원한다면 웹페이지 수집 탭에서 쓴 글들의 URL을 입력해줍니다.

검색 엔진 최적화(SEO)
자 구글과 네이버에 블로그 노출을 마쳤습니다. 이제 마지막으로 검색엔진 최적화를 해볼까요?
1. 네이버 사이트 간단 체크
네이버 서치어드바이저에서 웹마스터 도구에서 간단체크 탭에 들어가면 사이트 간단체크를 할 수 있습니다.
여기서 미흠한점이 있다면 반드시 개선해야 합니다.

웬만하면 다 통과일겁니다.
만약 사이트 설명이 빠져있다면 블로그관리 > 관리 > 블로그로 들어가서 블로그 설명란을 채워주면 됩니다 :)


2. Lighthouse 점수 체크
다음으로 블로그를 크롬으로 열고, f12를 누르면 개발자도구를 열 수 있습니다.
여기서 열린 개발자도구 탭에서 Lighthouse를 클릭해줍니다.



Lighthouse 탭이 열리면 'Generate report' 버튼을 눌러줍니다.
라이트하우스가 분석을 마치면 아래처럼 점수가 뜰겁니다.
블로그를 만들고 따로 건드리지 않았다면 아마 SEO가 낮게 뜰건데 이 SEO 점수를 높혀봅시다.

3. 블로그 meta 태그 수정
위에서와 동일하게 블로그관리 > 꾸미기 > 스킨편집 > HTML편집으로 들어가줍니다.

여기서 <head> 태그 안에 아래의 코드를 붙여넣어줍니다.
<meta name="keywords" content="키워드1 키워드2 키워드3 키워드4... 키워드N" />
<meta name="author" content="내닉네임" />각각 블로그를 나타내는 키워드들과 블로그의 작성자를 나타냅니다.
키워드는 띄어쓰기로 구분하고 여러개를 넣을 수 있지만, 너무 많이 넣을 경우 오히려 SEO 점수를 떨어뜨린다고 하니 적당히 넣읍시다.
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, width=device-width">다음으로 위와 같은 코드를 찾아서 아래와 같이 변경합니다. (아마 user-scalable=no가 문제가 되는것 같네요)
<meta name="viewport" content="width=device-width,initial-scale=1.0">
원래는 SEO를 위해서 더 많은 메타태그들을 추가해야하고 할 일이 많지만, 이 외의 작업은 티스토리 블로그가 자동으로 해주기 때문에 여기까지만 해도 충분합니다.
이해가 되지 않는 점이 있다면 댓글 남겨주세요 :)
'블로그 관련' 카테고리의 다른 글
| JSFiddle에서 Vue 사용하는 방법 (0) | 2023.03.28 |
|---|

댓글