JSFiddle에서 Vue3 사용하는 방법
기존에 포스팅했던 게시글들 중 JSFiddle을 이용해 올린 Vue 코드들이 어느센가부터 동작하지 않는 것을 발견했습니다.
JSFiddle이 기본 Vue 버전을 Vue3로 업데이트해서 생기는 오류같습니다.
기존에 인터넷에서 쉽게 찾을 수 있는 방법은 Vue2 방식으로, 수정된 자료는 많이 없어서 제가 한번 공유해보려고 합니다.
1. 업데이트된 방식 (Vue3) - 23.03.28
1. JSFiddle 화면에서 Language로 Vue를 선택하고, Frameworks&Extensions 등은 따로 선택하지 않습니다. (그냥 Vue를 선택해도 Vue3가 적용됩니다)

2. 아래와 같이 Vue의 createApp를 사용하여 vue instance를 만든 후, 요소에 mount하시면 됩니다.
2.1 Options API
2.2 Composition API
버전이 Vue3기 때문에 setup을 사용하는 Composition api 방식도 사용 가능합니다.
주의할 점은 평소처럼 import { ref } from 'vue'와 같이 import 하면 안되고, Vue.ref와 같이 사용하여야 오류가 나지 않습니다.
기존 방식 (Vue2)
현재 2023.03.28일 기준 오류가 나는 방식입니다.
Language로 Vue를 선택하는 것은 같지만 Vue 코드가 다릅니다.
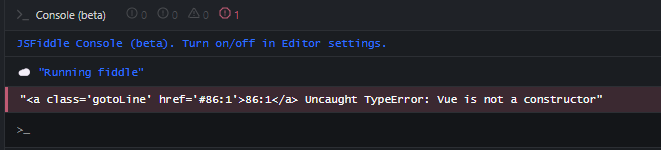
위 코드는 구글에 "Vue JSFiddle"라고 검색했을 때 가장 상단에 나오는 검색 결과인데 콘솔창에 에러가 나며 제대로 동작하지 않는 모습입니다.

다들 잘 해결하셨다면 좋겠네요ㅎㅎ
* 오류 지적은 언제나 환영입니다 :)
'블로그 관련' 카테고리의 다른 글
| 티스토리 블로그 검색엔진 최적화(SEO) & 구글, 네이버 검색엔진 노출시키기 (0) | 2022.02.18 |
|---|

댓글